Cross framework (WinForms/WPF/PDF/Metro/Mono/etc.), Multipurpose (UI Controls / Image generation / PDF generation / etc.), 100% managed (C#), High performance HTML Rendering library.
The library is 100% managed C# code without any external dependencies (no WebBrowser control, ActiveX / COM or MSHTML dll), the only requirement is .NET 2.0 or higher.
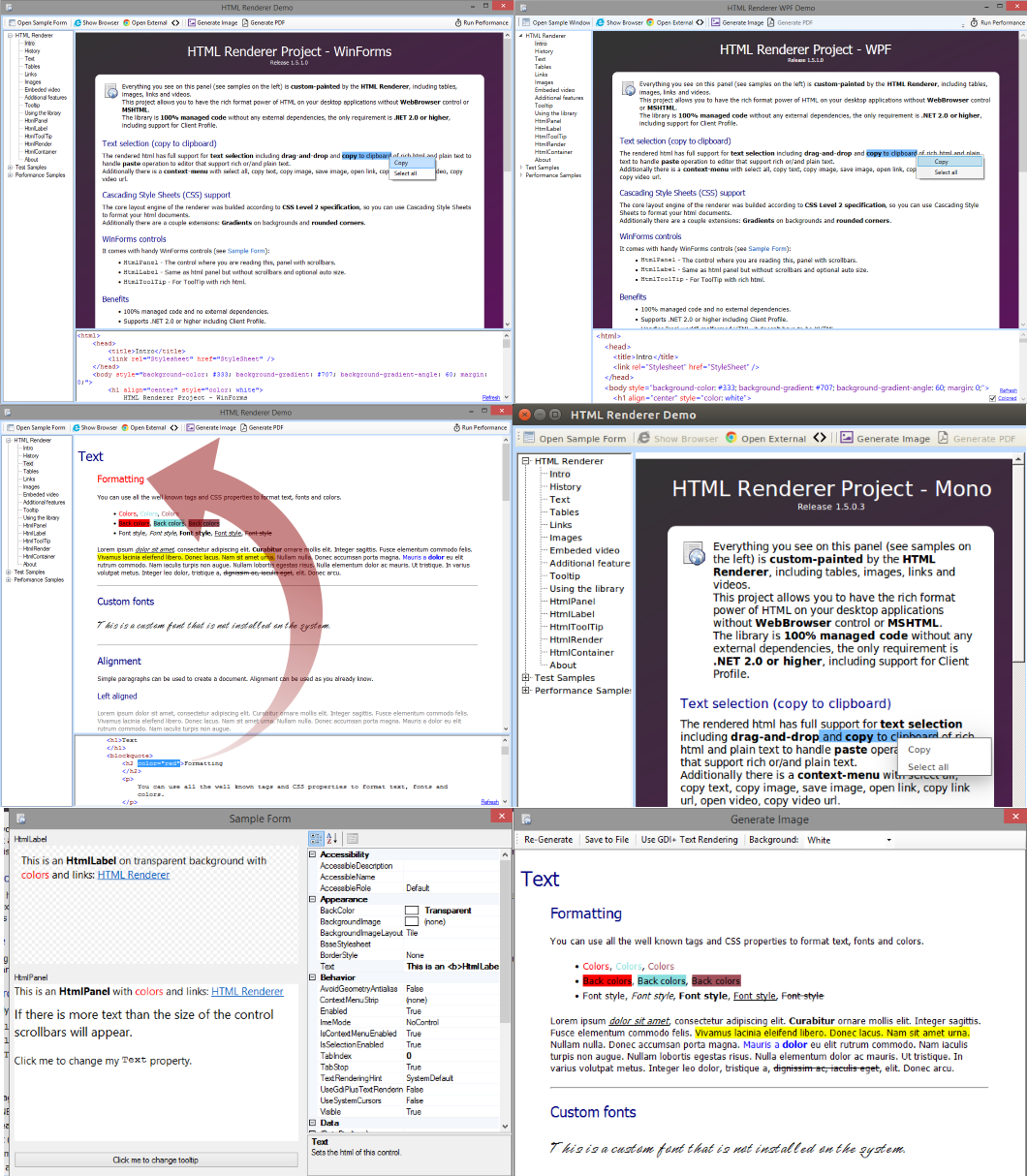
![WinForms WinForms]()
The library is 100% managed C# code without any external dependencies (no WebBrowser control, ActiveX / COM or MSHTML dll), the only requirement is .NET 2.0 or higher.
- Download the Demo application to explore HTML Renderer capabilities.
- See Image generation for how-to generate image from HTML.
Features and Benefits
- Extensive HTML 4.01 and CSS level 2 specifications support.
- Support separating CSS from HTML by loading stylesheet code separately.
- Support text selection, copy-paste and context menu.
- WinForms controls: HtmlPanel, HtmlLabel and HtmlToolTip.
- WPF controls: HtmlPanel and HtmlLabel.
- Works on Mono.
- Create images from HTML snippets.
- Handles "real world" malformed HTML, it doesn't have to be XHTML.
- 100% managed code and no external dependencies.
- Supports .NET 2.0 or higher including Client Profile.
- Lightweight, just two DLLs (~300K).
- High performance and low memory footprint.
- Extendable and configurable.
- Powerful Demo application to explore and learn the library.
WinForms/WPF controls
- HtmlPanel - The full power of HTML control build to replace WebBrowser control, accepts HTML, text selection, scrollbars, link click intercept, image load intercept and much more.
- HtmlLabel - As WinForms label but accepts HTML, text selection, auto-size capabilities, transparent background and more.
- HtmlToolTip - As WinForms ToolTip control but accepts HTML and ability to handle links (WinForms only).
Sample application's
- Render HTML content generated by rich web editors like forums, blogs, etc.
- Render Office documents converted to HTML.
- Create UI that requires text selection with clipboard support.
- Create images from HTML code snippets (Image generation).
- Create PDF document from HTML code snippets.
NuGet packages
- HTML Renderer for WinForms (HtmlRenderer.WinForms)
- HTML Renderer for WPF (HtmlRenderer.WPF)
- HTML Renderer for Mono (HtmlRenderer.Mono)
- HTML Renderer for PDF using PdfSharp (HtmlRenderer.PdfSharp)
- HTML Renderer Core (HtmlRenderer.Core)
Source
- ArthurHub/HTML-Renderer on GitHub
Authors
- Arthur Teplitzki - http://TheArtOfDev.com
- Jose Manuel Menendez Poo - www.menendezpoo.com